I hate HTML based forms. Since I started scrapping together bits of html a decade ago, forms have not significantly changed. They are still the same clunky limited user feedback interface they have always been. We're building 2K5 website with the exact same level of technology we had in 1995.
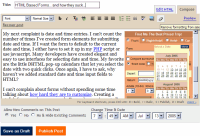
 The textbox is lame. The idea is wonderful, a box you could type lots of text into and submit to a website. But, what happens when we want part of our text to be bold? Web developers have been trying to solve this problem of formatting text for years. The easy solution was to put HTML code directly in your textbox submission. This is great, if you're an HTML monkey; otherwise, it's too much for the average user to learn. To make this easier, we created systems such as UBB code where the learning curve was significantly reduced. Wikis developed their own code systems as well. However, it still required that the user learn. Blogger, the tool with which I'm composing this very post, uses a sweet WYSIWYG interface. To get that interface to work, Blogger had to deploy a whole bunch of javascript. From the user standpoint, the solution is awesome. As a developer, I want this problem to be solved by my web browser. Where is my htmltextbox that uses the browser's built in WYSIWYG editor to compose a formatted entry? After a decade, why is this feature still missing?
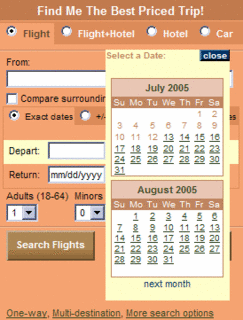
The textbox is lame. The idea is wonderful, a box you could type lots of text into and submit to a website. But, what happens when we want part of our text to be bold? Web developers have been trying to solve this problem of formatting text for years. The easy solution was to put HTML code directly in your textbox submission. This is great, if you're an HTML monkey; otherwise, it's too much for the average user to learn. To make this easier, we created systems such as UBB code where the learning curve was significantly reduced. Wikis developed their own code systems as well. However, it still required that the user learn. Blogger, the tool with which I'm composing this very post, uses a sweet WYSIWYG interface. To get that interface to work, Blogger had to deploy a whole bunch of javascript. From the user standpoint, the solution is awesome. As a developer, I want this problem to be solved by my web browser. Where is my htmltextbox that uses the browser's built in WYSIWYG editor to compose a formatted entry? After a decade, why is this feature still missing? My next complaint is date and time entries. I can't count the number of times I've created form elements for submitting date and time. If I want the form to default to the current date and time, I either have to set it up in my PHP script or use javascript. Many developers have created elegant and easy to use interfaces for selecting date and time. My favorite are the little DHTML pop-up calendars that let you select the date with two quick clicks. Once again, I have to ask, why haven't we added standard date and time input fields to HTML?
My next complaint is date and time entries. I can't count the number of times I've created form elements for submitting date and time. If I want the form to default to the current date and time, I either have to set it up in my PHP script or use javascript. Many developers have created elegant and easy to use interfaces for selecting date and time. My favorite are the little DHTML pop-up calendars that let you select the date with two quick clicks. Once again, I have to ask, why haven't we added standard date and time input fields to HTML?I can't complain about forms without spending some time talking about how hard they are to customize. Creating a stylish form requires some work. Even when you've got all your elements laid out in a user friendly format with some nice CSS styles, you'll find radio buttons and drop down menus refusing to change background colors and blend into your design. Of course, there are javascript ways around this; but again, why should it require javascript?
There's no end to my complaints about HTML forms. My core complaint is the lack of evolution since their inception. I hope that, soon, we see a rebirth of forms providing a wider range of standard data types, easier implementation and more extensive customization.

No comments:
Post a Comment